こんにちは。
よもぎです。
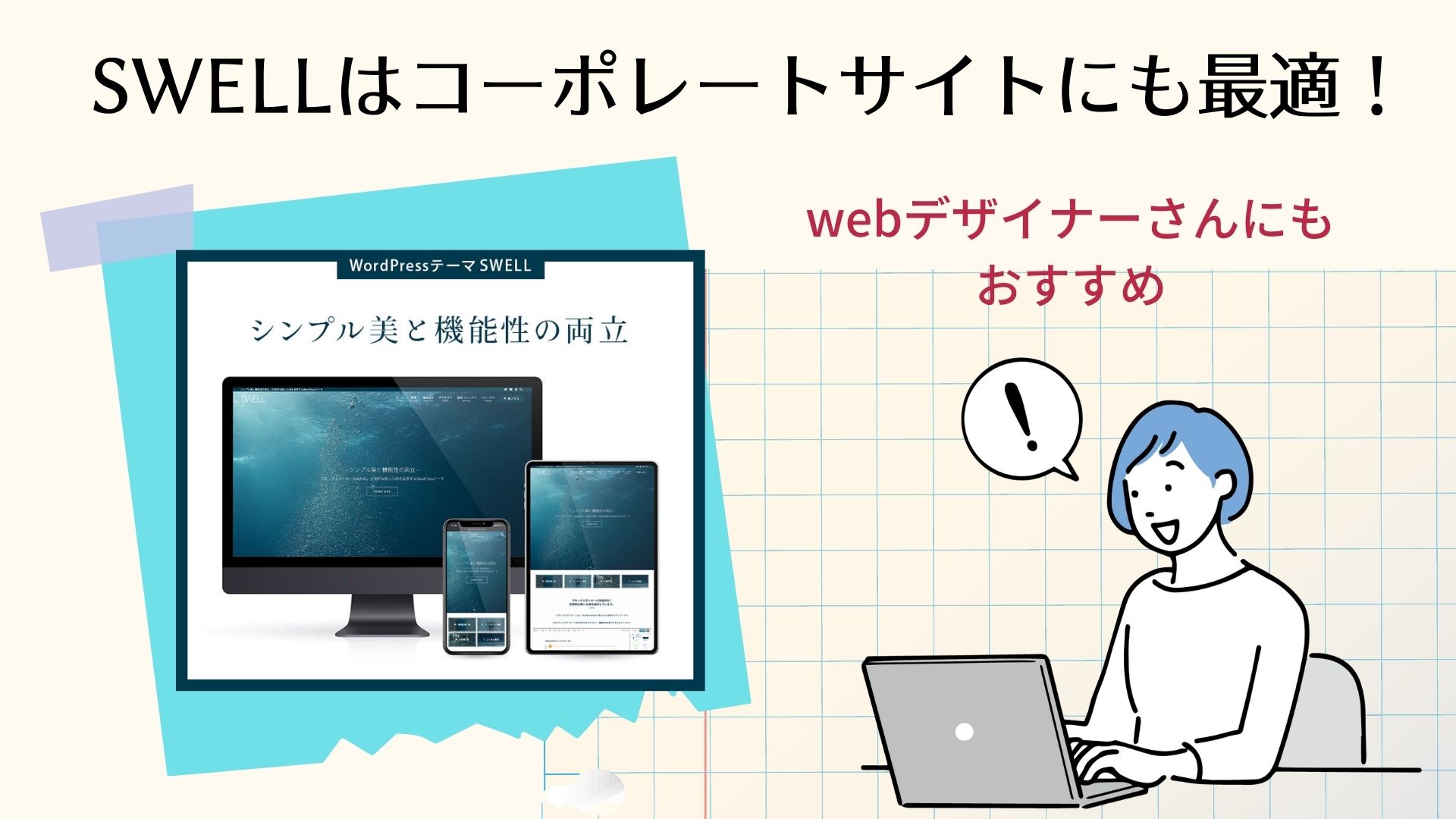
わたしはwebデザイナーの仕事以外にカメラマンもしているのですが、先日WordPressテーマをSWELLに乗り換えた際、試しにこの写真のサイトをSWELLでカスタマイズしてみました。
この記事を読むとこんなことがわかります
- 自社のサイトを自分で作ってみたいけどやり方がわからない
- Swellって最近よく聞くけどブログ以外にコーポレートサイトにも使えるの?
- Swellの乗り換えプラグイン対象外のテーマからの乗り換えは問題ない?
MinimalWPからSwellへのカスタマイズは簡単だった
実際にMinimalWPからSWELLにカスタマイズに要した時間は4〜5時間程度です。
ちなみにSWELLを触ったのはこの時が初めて。
SWELLは噂どおり感覚で操作できました。
またもともとメインビジュアルやロゴ、コンテンツは既存のものを使用したのであっという間でしかもめちゃくちゃ楽しい作業でした。

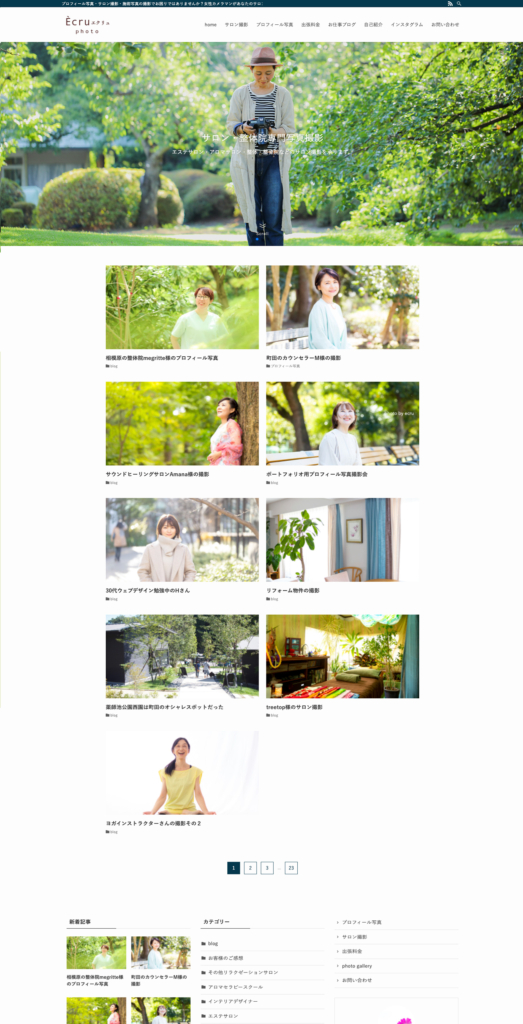
トップページの写真はカスタマイズ前と同じものを使用しているので正直あまり変わった!という印象は薄いのですが、久しぶりにリニューアルしてモチベーションが高まりました!
SWELLはトップページを固定ページに設定できる
SWELLはサイト型のWordPressテーマです。
ブロガーさんに人気のjinなどのテーマもトップページは「投稿」になるため記事が時系列に並びます。
そうすると古い記事が下の方にいって見つけにくくなるという問題が出てきます。
before
以前のテーマは必ずトップページに「投稿」を指定しなければメインビジュアルが表示されなかったためメインビジュアルのすぐ下に時系列に記事が並んでいた。

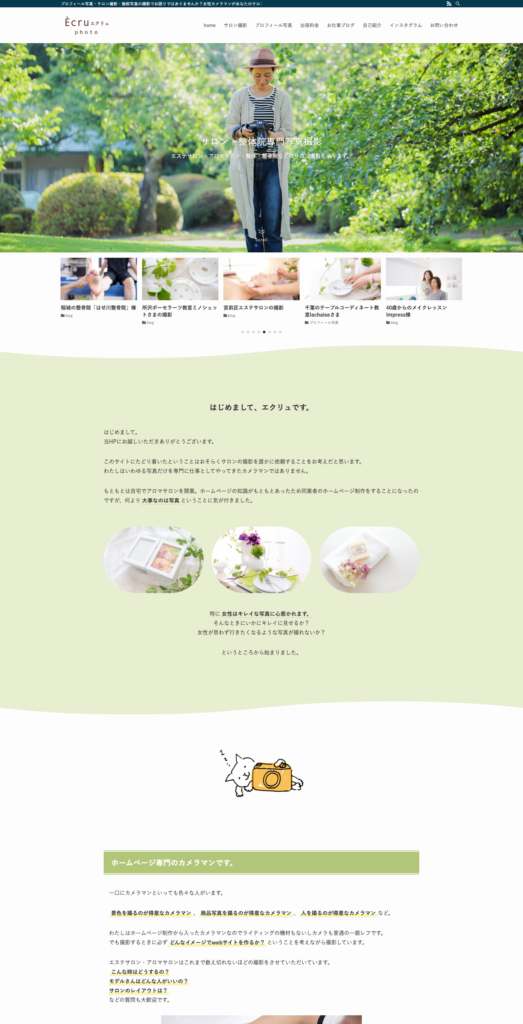
after
SWELLではトップページを「固定ページ」に指定しているので自由にコンテンツを入れることができるようになり伝えたいことをトップページに入れることに成功。

afterの方はブログではなく普通にコーポレートサイトとして使えそうですね。
SWELLがコーポレートサイトとしても最適な理由
メインビジュアルの設定が細かくできる(もちろんスマホにも対応)
メインビジュアルはコーポレートサイトにはなくてはならないです。
一般のブログとは違いパッとみて何のサイトかわからないとお客様にも見つけてもらえません。

コーポレートサイトの場合は第一印象が特に大切です
この点SWELLは全幅で表示できてしかもスマホでも見やすい大きさに設定されています。
(ひと昔前のサイトはスマホで見るとメインビジュアルの画像が非常に小さかった)
今どきのセクション区切りの設定ができる
コーポレートサイトではやっぱり今どきのデザインを実装したいですよね。
最近だとセクション区切りが波型だったり曲線だったり、左右非対称だったり、そんなサイトが流行っています。


↑こんな波型にも誰でも簡単にできます。



曲線が入っているとサイトがやわらかな印象になりますね。
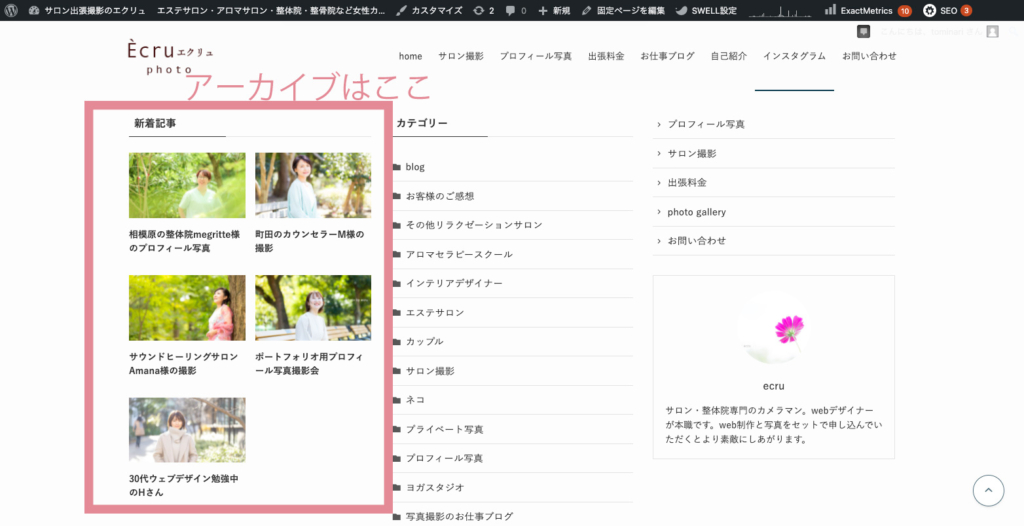
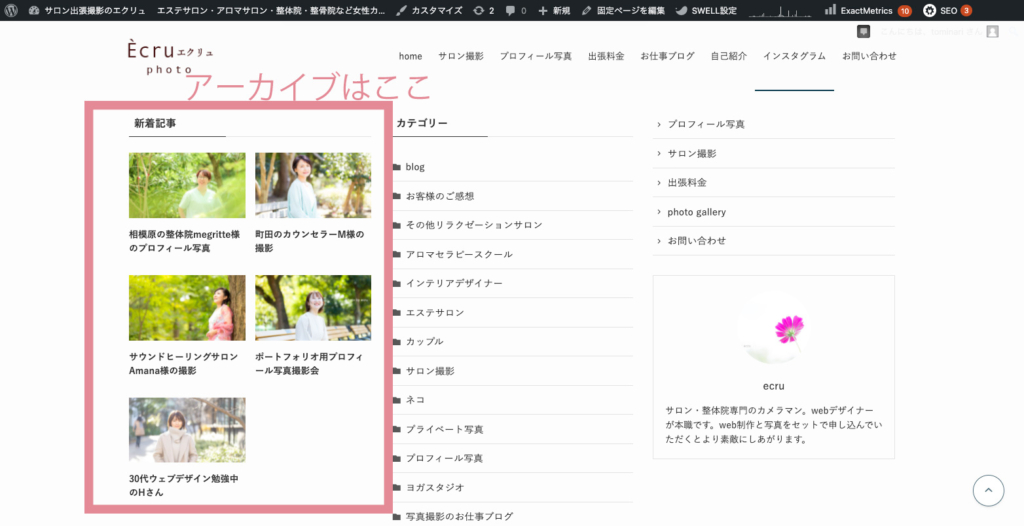
SWELLはトップページにブログアーカイブも入れられる
ブログアーカイブって?
最近アーカイブという言葉をよく聞きますが日本語だと「保存」や「書庫」と訳されるそうです。
要するにブログの一覧ページのこと。
通常トップページに固定ページを指定した場合はここにブログ一覧を組み込むことはできません。
(もちろん知識のある人はできますが)
自由自在にトップページにブログ一覧が組み込めればなぁ・・
と考えていた方も多いかと思います。
トップページで個性を出しつつ、ブログアーカイブページも表示できたらなぁ・・
といつも考えていました。
それが知識ゼロでも簡単に好きなところに入れられます。



今回はフッターに入れてみました。


SWELLが人気なのはきっとトップページがサイト型でしかも特別なスキルがなくてもできてしまう!
という点ではないでしょうか?



わたしもずっとこれがやりたくてWordPressを習いに行きました。結果的にSWELLを使えば知識がなくてもできちゃいます。
SWELLは専門知識ゼロでもほぼOK!
たとえばelementor Proでサイトを作ることもあるのですが、どうしてもこうしたい!となったときにけっこうな割合でCSSを使います。SWELLは使ってまだ日が浅いので正直そこまで踏み込んではいませんがこの写真のサイトに関しては一切CSSは使用していません。



最初はCSSを使ったりしていましたが、「あれ?特にCSSを使わなくても最初からボタンがある!」のように結果的に最初からSwellに備わっている機能のみで完成しました。
たとえば画像の上にボタンを重ねるのも簡単!





ちなみに画像の上にボタンを重ねる方法は下の手順に沿って設定してみてくださいね。


画像の上にボタンを重ねる方法
- ブロックの背景に好みの写真を配置する(カバーを選ぶ)
- 画像の上で「/」(スラッシュ)を押す
- 「+」プラスボタンを押して「SWELLボタン」を押す
SWELLがコーポレートサイトとして向いていない点
一般的なwebサイトだったらSWELLで十分ですが、たとえばこのような設定が誰でもできるようになると最強です。



ここに書くことはすべて専門のwebスキルがない人にむけて書いています。
素材をふわっとだす
おそらくJQueryの知識がある人ならなんてことないとおもいますが、その知識を持ち合わせていない人にボタンひとつでふわっと出すみたいなことはどうもできない感じです。
フォントの種類が少ない
SWELLで選べるフォントは「游ゴシック」「noto sans」「メイリオ」「明朝体(noto selif JP)」の4種類。
できれば簡単にadobefontがインストールできる機能があるといいなぁと思います。



う〜ん、無理やり絞り出してもこのぐらいかな?
本当にコーポレートサイトとしても問題なく使えそうです
webデザイナーが今後必要なくなるかも?
一番恐れているのがwebデザイナーの仕事がなくなってしまうのではないか?ということです。
こんなに簡単に誰でも素敵なサイトが作れるようになるテーマが出てくるのは正直なところwebデザイナーを生業としているわたしとしてはこの先が恐ろしいですね。
とはいえ、サイト制作以外にうまくSWELLを使って仕事の幅を広げていけるのでは?とも少し考えています。
(たとえばSWELLレッスンにしちゃうとか)
webデザイナーも持っておく価値あり
SWELLを使ってまだ1週間ぐらいですが今のところかなりお気に入りのテーマです。
ブログはもちろんコーポレートサイトとしても使えるので、これからwebデザイナーになりたいという人も持っておいて損はないテーマです。
SWELLはこちらから購入できます







コメント